- 2015-5-26
- ライフスタイル
- コメント:4,304件

手作り作家さんでアメブロでブログを使っている人も多いと思います!
ですが、中には「オリジナルの画像を使いたいけどやり方がわからない…! 」と悩んでいる方も多いのではないでしょうか。
そこで! 今日はアメブロのタイトル画像をオリジナルの画像に変更する方法をお伝えします♪
※画像は2015年5月26日現在のものです。
※現在アメブロをご利用中の方は、別ブログを作成するなどしてテストしてから試されることを推奨します。
※利用中のものをそのまま編集する場合は夜中などのアクセスの少ない時間帯に行いましょう。
まずはカスタマイズ可能なテーマを選びます
利用しているテーマでによってはCSSの編集が出来ないものがあります。
なので、まずはカスタマイズ可能なデザインテーマを選択します。
※注釈:CSSとはデザインのレイアウトを調整する記述のことです。
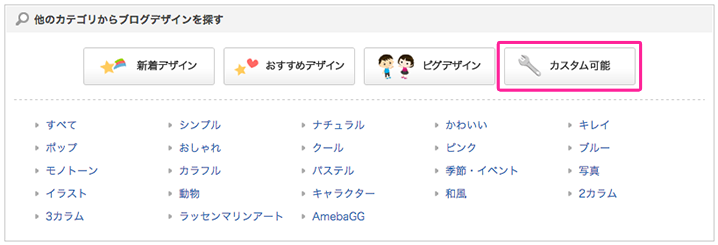
ブログ管理から「デザインの変更」ページヘ移動します。
移動すると最下部に「他のカテゴリからブログデザインを探す」というスペースがあるので「カスタム可能」を選択します。

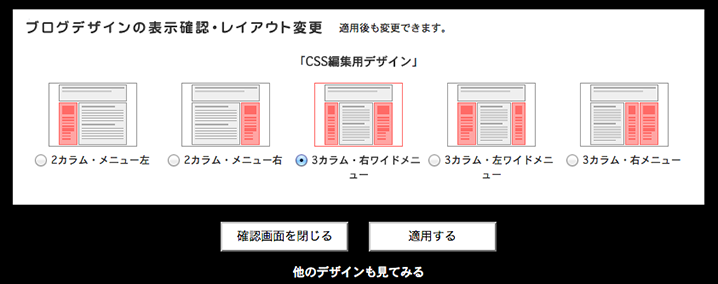
『「カスタム可能」デザイン』にあるテーマはCSSの編集が可能なので、このなかからイメージに近いものを選びます。
今回は最もシンプルな「CSS編集用デザイン」というテーマを使っていきます。
デザインをクリックすると「ブログデザインの表示確認」というページヘ移動するので、問題なければ「適用する」をクリックします。
これで「CSS編集用デザイン」がブログに反映されました。

CSSの編集
それでは、CSSの編集をおこなっていきます。
同じく「デザインの変更」から「CSSの編集」というボタンがあるのでクリックして編集画面へ進んで下さい。
画像のアップロード

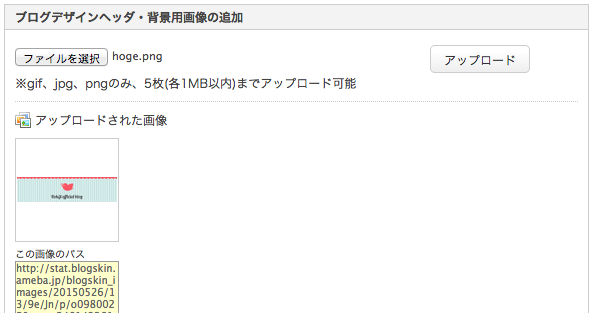
「ブログデザインヘッダ・背景用画像の追加」から画像をアップロードします。
初期設定では、横幅が980pxなのでこれに合わせて作成します。
今回は980×250pxでヘッダー画像を作成しました。

アップロードすると「画像のパス」というのが表示されますので、このURLをコピーしておきます。
編集箇所を探します
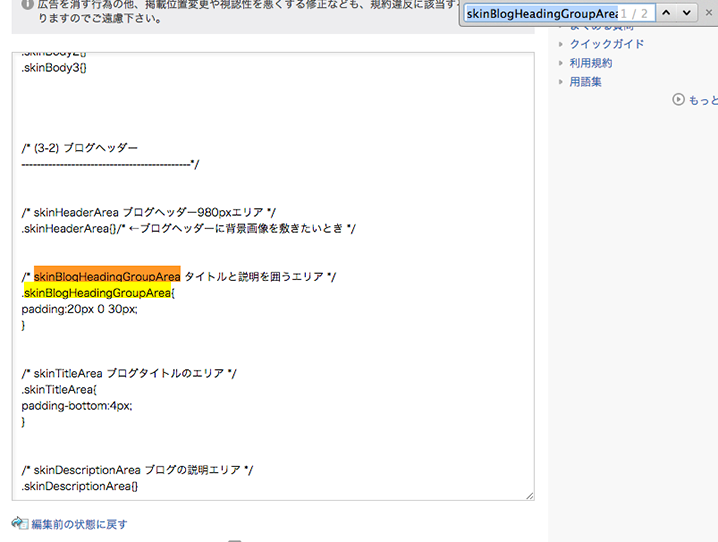
「現在使用中のブログデザインCSS」というところに英数字が並んでいると思います。ここを編集して画像を反映させます。
今回のヘッダー画像は「skinBlogHeadingGroupArea」という箇所を編集します。

探すのが大変なので「ctrl+F」で「skinBlogHeadingGroupArea」というキーワードでページ内検索を使うと、中盤辺りに見つかります。
.skinBlogHeadingGroupArea {
padding: 20px 0 30px;
}
となっている所を…
.skinBlogHeadingGroupArea {
background: url(http://stat.blogskin.ameba.jp/blogskin_images/20150526/13/9e/Jn/p/xxx.png) no-repeat center center;
width: 100%;
height: 250px;
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
}
に書き換えます。
やることはこれだけ!
補足(必ず読んで!)
背景画像
background: url(http://stat.blogskin.ameba.jp/blogskin_images/20150526/13/9e/Jn/p/xxx.png)の「()」内を先ほどコピーした画像のパスに置き換えます。
※画像のパスは必ず()の中に記入して下さい!!
画像の高さ
height: 250px;
は用意した画像の高さに合わせて変更してください。
例)高さ500pxなら
height: 500px;
になります。
ブログタイトルの表示/非表示
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
上の3行はブログタイトルを消すための記述になります。
ブログタイトルを表示したい場合はこの3行はいりません。
確認して保存します
「保存」ボタンの上に「表示を確認する」リンクがありますので、必ずこちらから確認して下さい。

確認した所問題なさそうですので「保存」をクリックして終了です!
さいごに
アメブロはヘッダー画像の他にも、メニューをつけたりとカスタマイズの幅が広いです!
上手に使っているブロガーさんを参考にしたりして、オリジナルデザインのブログを作ってみてください♪
コメント
この記事へのトラックバックはありません。


















この記事へのコメントはありません。